リーディングシステムによる表示サンプル
第三版
(電書協仕様準拠版)
- new 2016/10/25 第三版公開に伴い、挿絵ページのサンプルを増やしました。
『Adobe Digital Editions(PC版)』『Kindle Fire HD(実機)』『Kindle(Android版)』『Kobo(Android版)』『電子書籍Reader by Sony(Android版)』new 『Readium(PC版)』new『Kindle for PC(PC版)』newのリーディングシステムによるEPUB3テンプレートの主なページの表示サンプルです。
- 〈p-cover.xhtml - 表紙ページ〉new
- 〈p-titlepage.xhtml - 本扉ページ〉
- 〈p-dedication.xhtml - 献辞ページ〉
- 〈p-toc.xhtml - 目次ページ〉
- 〈p-illustration - 挿絵ページ〉new
- 〈p-characters.xhtml - 登場人物ページ〉
- 〈p-001-00.xhtml - 第一章ページ〉
- 〈p-001-01.xhtml - 第一章 第一節ページ〉
- 〈p-afterword.xhtml - あとがきページ1〉
- 〈p-afterword.xhtml - あとがきページ2〉
- 〈p-colophon.xhtml - 奥付ページ〉
- 〈p-backcover.xhtml - 裏表紙ページ〉
- 〈ナビゲーション用目次〉
- 『Readium(PC版)』による見開き表示new
- 『電子書籍Reader by Sony(Android版)』による見開き表示new
- >> 『EPUB3テンプレート(電書協仕様準拠版)』
- >> 『EPUB3テンプレートの使い方 第三版(電書協仕様準拠版)』
- >> 『表示サンプル補足1 第三版(電書協仕様準拠版)』
- >> 『EPUB3テンプレート 第三版 改訂箇所について(電書協仕様準拠版)』
- >> 『《付録》Kindle本作成について』
- >> 旧版のテンプレート及び解説は《改訂履歴》へ
1. 〈p-cover.xhtml - 表紙ページ〉
- 2016/10/25改訂時のバージョンより固定レイアウト指定に変更しています。
- 『Adobe Digital Editions(PC版)』は画像がウィンドウの天地サイズより小さく表示されている時は左上寄りに表示され、画像がウィンドウの天地サイズいっぱいの時は左右の中央に表示される。天地は常に中央表示。
- 『Kindle(Android版)』は本文ページ中に固定レイアウトで指定した画像は基本的に拡大できないが、表紙のみ固定レイアウトで指定していても拡大できる。
- 『Kobo(Android版)』『電子書籍Reader by Sony(Android版)』『Adobe Digital Editions(Android版)』はすべて表紙画像の拡大ができる。
2. 〈p-titlepage.xhtml - 本扉ページ〉
- リーディングシステムにより画像の表示サイズにかなりの差がある(画像の天地・左右の数値指定はしていない)。
3. 〈p-dedication.xhtml - 献辞ページ〉
5. 〈p-illustration - 挿絵ページ〉
- 画像拡大機能は、リフロー型で指定した画像のみ拡大できるもの、固定レイアウトで指定した画像のみ拡大できるもの、両方拡大できるものとがある。詳しくは《画像の拡大表示について》へ。
- 固定レイアウトの「横位置推奨指定」はどのリーディングシステムでも特別な挙動はなし。
- ページめくり方向が「右から左」の指定なので、画像も右端から1ページ、2ページ……の順に表示(ただし、クリックして表示される実寸画像は左から順に表示されるので注意)。
a.『Adobe Digital Editions(PC版)』
- リフロー型で指定しても固定レイアウトで指定しても基本的に表示される画像のサイズは同じ。
- PC版には画像のみ拡大するという機能はなく、「EPUBテキストサイズ」を大きくすると画像も比較して大きくなるという仕様になっている。
b.『Kindle Fire HD(実機)』
- 天地左右の大きさが同じ画像でも、リフロー型より固定レイアウトで指定した画像の方が大きく表示される。
- 見開き表示に対応していないので、画面を横位置にしても画像は左右の中央に表示されるだけになる。
- リフロー型で指定した画像は拡大できるが、固定レイアウトで指定した画像は拡大できない。
c.『Kindle(Android版)』
- 基本的にKindle実機と表示は同じ。天地左右の大きさが同じ画像でも、リフロー型で指定すると上寄りに、固定レイアウトで指定すると天地中央に表示される。
- 見開き表示に対応していないので、画面を横位置にしても画像はただ中央に表示されるだけになる。
- リフロー型で指定した画像は拡大できるが、固定レイアウトで指定した画像は拡大できない。
d.『Kobo(Android版)』
- 天地左右の大きさが同じ画像でも、リフロー型で指定すると上寄りに、固定レイアウトで指定すると天地中央に表示される。
- 見開き表示に対応していないので、画面を横位置にしても画像はただ中央に表示されるだけになる。
- リフロー型/固定レイアウトのどちらで指定していても画像の拡大が可能。
e.『電子書籍Reader by Sony(Android版)』
- リフロー型/固定レイアウトのどちらで指定していても画像の表示は同じで、左右は画面の幅いっぱいに、天地の中央に表示される。ただし、キャプション付き画像だけは画像が小さく上寄りに表示される。
- リフロー型/固定レイアウトのどちらで指定していても画像の拡大が可能。
- 見開き表示にも対応しているため、比較対象のリーディングシステムの中では最も優秀。見開き表示例はこちら。
f.『Kindle for PC(PC版)』
- 表示は『Kindle Fire HD(実機)』『Kindle(Android版)』とほぼ同じく、天地左右の大きさが同じ画像でも、リフロー型より固定レイアウトで指定した画像の方が大きく表示される。
- 見開き表示はグローバルで固定レイアウト指定した書籍のみに対応している(※このテンプレートはグローバルで固定レイアウト指定なので対応していない)。
- リフロー型で指定した画像は拡大できるが、固定レイアウトで指定した画像は拡大できない。
6. 〈p-characters.xhtml - 登場人物ページ〉
- 『Kindle(Android版)』では見出しはすべて、フォントをゴシック体と指定していなくても自動的にゴシック体の表示になる。
7. 〈p-001-00.xhtml - 第一章ページ〉
- 『Kindle(Android版)』では見出しはすべて、フォントをゴシック体と指定していなくても自動的にゴシック体の表示になる。
8. 〈p-001-01.xhtml - 第一章 第一節ページ〉
- 『Kindle(Android版)』では見出しはすべて、フォントをゴシック体と指定していなくても自動的にゴシック体の表示になる。
- 『Adobe Digital Editions(PC版)』はウィンドウサイズの天地を大きくすると、文章の行数が左右に収まらない時に二段組み表示になる。
9. 〈p-afterword.xhtml - あとがきページ1〉
- 『Kindle(Android版)』では見出しはすべて、フォントをゴシック体と指定していなくても自動的にゴシック体の表示になる。
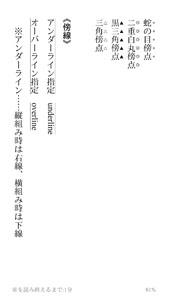
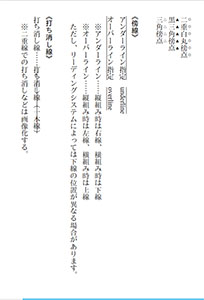
10. 〈p-afterword.xhtml - あとがきページ2〉
- 『Adobe Digital Editions』ではリンク部分のアンダーラインとオーバーラインの付き方が逆になっている。
11. 〈p-colophon.xhtml - 奥付ページ〉
- 天地が収まりきらない時は次のページに流れて表示される。
- →《参考》著作権表示に「©」を使用した場合の表示例
12. 〈p-backcover.xhtml - 裏表紙ページ〉
- 挿絵ページの「固定レイアウト(中央ページ表示)」指定と同じ。
13. 〈ナビゲーション用目次〉
- 一般に、「navigation-documents.xhtml」を読み込んで表示している。
- 『Adobe Digital Editions(PC版)』のみ「toc.ncx」ファイルが存在しない場合、目次の欄が空白状態で表示される。右側は2013年版テンプレートの表示例(「toc.ncx」ファイル含む)。
- 『Adobe Digital Editions(PC版)』『Kindle Fire HD(実機)』『Kindle(Android版)』『Kobo(Android版)』は第二版テンプレートの画像キャプチャのため、裏表紙へのリンクが含まれていません。
14. 『Readium(PC版)』による見開き表示
- 『Readium』はグローバルでリフロー型に指定した書籍の見開き表示にも対応していますが(単独ページ表示と切り替えが可能)、第三版発行時のバージョンでは日本語表示がかなり残念で実用的ではないので、文章のページは2ページ分のみ載せています。
- リフロー型では「standard.opf」で左ページ表示と指定したページもすべて右ページ側に表示される。
- 固定レイアウトで指定した画像ページでは拡大用のメニューが表示され、画像の拡大が可能(%で指定できる)。リフロー型で指定したページには拡大用のメニューが表示されない。
- ページめくり方向が「右から左」の指定なので、以下の画像も右端から1ページ、2ページ……の順に表示(ただし、クリックして表示される実寸画像は左から順に表示されるので注意)。
a. 本扉ページ/第一章 第一節ページ
b. 挿絵ページ - リフロー型1
- リフロー型で指定した画像の表示例。リフロー型では「standard.opf」で左ページ表示と指定したページもすべて右ページ側に表示される。
c. 挿絵ページ - リフロー型2
- リフロー型でキャプションを入れ、なりゆき(左右ページの指定を入れない)指定にした画像の表示例。キャプションの約物の位置がおかしいのは、日本語表示への対応が不完全なためと思われます。
d. 挿絵ページ - 固定レイアウト1
- 固定レイアウトで見開きの中央ページ位置に指定した画像の表示例。横位置推奨指定による挙動の違いは特になし。
e. 挿絵ページ - 固定レイアウト2
- 固定レイアウトで見開きに表示させた画像の例。「右+左ページ指定」の方は二枚の画像をそれぞれ右ページ、左ページに指定して擬似的に見開き中央に表示させたもので、中央に細く白いラインが入る(表示倍率によっては入らないこともある)。
- 「中央ページ指定」は横長の一枚の画像を見開き中央ページ位置の指定にしたもの。
15. 『電子書籍Reader by Sony(Android版)』による見開き表示
- リフロー型/固定レイアウト共に「standard.opf」で指定したページ位置を忠実に表示している。
- ページめくり方向が「右から左」の指定なので、以下の画像も右端から1ページ、2ページ……の順に表示(ただし、クリックして表示される実寸画像は左から順に表示されるので注意)。
a. 表紙ページ/裏表紙ページ
- 『表紙ページ』『裏表紙ページ』は固定レイアウト、「standard.opf」で中央ページ位置指定。
- 下の『挿絵ページ』の固定レイアウトで中央ページ位置に指定したものと同指定。
b. 本扉ページ/注意書きページ
- 『本扉ページ』は天地が長すぎるために画像が次ページに流れる。『本扉ページ』『注意書きページ』共にリフロー型、「standard.opf」で左ページ位置指定。
c. 目次ページ
- 『目次ページ』はリフロー型、「standard.opf」で左ページ位置指定。
d. 挿絵ページ - リフロー型
- リフロー型で指定した画像ページの表示例。
- (右) 右ページからそれぞれ「standard.opf」で右ページ指定、左ページ指定の通りに見開きで左右に表示されている。
- (左) リフロー型でキャプションを入れた表示例。キャプションが三行になってしまい、一ページ分の天地に収まりきらなくなったため、キャプションが次のページに送られている。
e. 挿絵ページ - 固定レイアウト1
- 固定レイアウトで指定した画像ページの表示例。
- (右) 「standard.opf」で中央ページ位置に指定したもの。
- (左) 「standard.opf」で中央ページ位置の指定と横位置推奨の指定をしたもの。横位置推奨の指定による表示や挙動の違いは特になし。
- 固定レイアウトで指定した画像ページの表示例。
- (右) 「standard.opf」で中央ページ位置に指定したもの。
- (左) 「standard.opf」で中央ページ位置の指定と横位置推奨の指定をしたもの。横位置推奨の指定による表示や挙動の違いは特になし。
f. 挿絵ページ - 固定レイアウト2
- 固定レイアウトで見開きに表示させた画像ページの例。どちらも見た目は同じ。
- (右) 二枚の画像をそれぞれ 「standard.opf」で右ページ、左ページに指定して擬似的に見開き中央に表示させたもの。中央に隙間が入らない。
- (左) 横長の一枚の画像を 「standard.opf」で見開き中央ページの指定にしたもの。
- 固定レイアウトで見開きに表示させた画像ページの例。どちらも見た目は同じ。
- (右) 二枚の画像をそれぞれ 「standard.opf」で右ページ、左ページに指定して擬似的に見開き中央に表示させたもの。中央に隙間が入らない。
- (左) 横長の一枚の画像を 「standard.opf」で見開き中央ページの指定にしたもの。
g. クレジットページ/奥付ページ
- 『奥付ページ』は『本扉ページ』と同様に、天地が長いために一ページに収まらなかった分が次のページに流れる。このテンプレートでは『クレジットページ』の前の『あとがきページ』が左ページで終わっており、次の『クレジットページ』が「standard.opf」でなりゆき(左右どちらでもよい)ページ位置指定のために、なりゆきで右ページに入り、「standard.opf」で左ページ位置指定の『奥付ページ』が次の左ページにとつながっている。
《グローバル/ローカル指定について》
- このテンプレートはグローバル指定で全ページをリフロー型に指定し、ローカル指定で一部ページのみ個別に固定レイアウトに指定しています。グローバル指定で全ページを固定レイアウトに指定した書籍とは、リーディングシステムでの表示や動作が違ってくるので注意してください。
<meta property="rendition:layout">reflowable</meta> (リフロー型指定 ※このテンプレートの指定)
<meta property="rendition:layout">pre-paginated</meta> (固定レイアウト指定)「standard.opf」内のグローバル指定記述
《画像の拡大表示について》
- PC版の『Adobe Digital Editions』には画像拡大の機能がありません。
- 以下はこのテンプレートにおける、各リーディングシステムの画像拡大機能の比較表です。「G固定」は「グローバルで固定レイアウト指定」した書籍の動作です(参考用)。
| G 固定 |
グローバルでリフロー型指定 | ||||
|---|---|---|---|---|---|
| 表紙ページ | 画像ページ | ||||
| リフロー | 固定 | リフロー | 固定 | ||
| Adobe Digital Editions 3.0(PC) | − | − | − | − | − |
| Adobe Digital Editions 4.5.2(PC) | − | − | − | − | − |
| Readium 2.24.0(PC) | 〇 | × | 〇 | × | 〇 |
| Kindle for PC 1.16.0(PC) | 〇 | × | × | × | × |
| Kindle Fire HD | 〇 | 〇 | 〇 | 〇 | × |
| Kindle(Android版) | 〇 | 〇 | 〇 | 〇 | × |
| Kobo(Android版) | 〇 | 〇 | 〇 | 〇 | 〇 |
| Reader by Sony(Android版) | 〇 | 〇 | 〇 | 〇 | 〇 |
| Adobe Digital Editions(Android版) | 〇 | 〇 | 〇 | × | 〇 |
《見開き対応について》
- 『Adobe Digital Editions(PC版)』のバージョン3.0は見開き表示の機能がありません。
- 『Readium』は設定で1ページ表示/見開き表示の切り替えが可能。グローバルでリフロー型指定した書籍でも見開き表示に対応していますが、ローカルで固定レイアウトに指定していないページは見開き表示になりません。
- 以下はこのテンプレートにおける、各リーディングシステムの見開き対応の比較表です。
| グローバルで 固定レイアウト指定 |
グローバルで リフロー型指定 |
|
|---|---|---|
| Adobe Digital Editions 3.0(PC) | − | − |
| Adobe Digital Editions 4.5.2(PC) | 〇 | 〇 |
| Readium 2.24.0(PC) | 〇 | 〇 |
| Kindle for PC 1.16.0(PC) | 〇 | × |
| Kindle Fire HD | 〇 | × |
| Kindle(Android版) | 〇 | × |
| Kobo(Android版) | 〇 | × |
| Reader by Sony(Android版) | 〇 | 〇 |
| Adobe Digital Editions(Android版) | × | × |
《キャプチャ画像のサイズについて》
- 『Adobe Digital Editions(PC版)』のウィンドウサイズは可変で、天地左右共にこれ以上は小さく出来ない最小サイズが定められています。キャプチャ画像のオリジナルサイズは左右は最小サイズの600ピクセル、天地は初版時にキャプチャしたサイズ(テキストサイズ「小」の時に表示される表紙画像のサイズにほぼ合わせた)で、963〜964ピクセルとキャプチャした時期により多少のばらつきがあります。
- 『Kindle for PC』のウィンドウサイズは可変で、天地のサイズに対して左右の最小サイズが定められています。そのため、表紙画像が『Adobe Digital Editions(PC版)』と同サイズに表示される大きさをとって773x1066ピクセルとしています。
- 『Readium(PC版)』のウィンドウサイズは可変で、天地のサイズに対して左右の最小サイズが定められています。そのため、1000x757ピクセルとしています。
- 『Kindle Fire HD』はタブレット実機(2012年モデル/第二世代)によるキャプチャ画像で、オリジナルのサイズは800x1280ピクセルです。
- 『Kindle(Android版)』と『Kobo(Android版)』『電子書籍Reader by Sony(Android版)』はスマホ実機(2013年製)によるキャプチャ画像で、オリジナルのサイズは1080x1920ピクセルです。
- 『電子書籍Reader by Sony(Android版)』は第二版公開時のバージョンではキャプチャできない仕様だったため載せていませんでしたが、第三版改訂時のバージョンではキャプチャできる仕様となっていたために追加しています。
- 『Adobe Digital Editions(Android版)』も比較対象にしていますが、第三版改訂時でキャプチャできない仕様となっているため画像は載せていません。
- iOS系は端末を所持していないため未確認です。
《その他の注意》
- 表示設定はそれぞれ基本的にデフォルトのままです。
- 『Readium(PC版)』は日本語表示が乱れるため、見開き表示の一部しか載せていません。
- EPUB3テンプレートは改訂を繰り返しているため、古い改訂版や試作時の画像が混ざっていたり、現行版とは一部内容が異なる場合があります。
- これらのサンプルはあくまで筆者の環境におけるもので、必ずしも同様の表示や動作が再現されない可能性があります。また、各ソフト、アプリのバージョンの違いや、実機のシステムがバージョンアップされたりするとそれぞれの表示内容が違ってくることがあります。特に検証に使用しているKindle実機やスマホ実機はやや古い機種のため、現行モデルでは同じ最新版のアプリでもバージョンが違う場合があります。必ずご自分の環境において表示や動作を確認してください。
《参照サイト》
- Readium Foundation『Readium』
- Adobe『Adobe Digital Editions』
- 日本電子書籍出版社協会『電書協 EPUB 3 制作ガイド』
- KADOKAWA-EPUB PORTAL『KADOKAWA-EPUB 制作仕様』
《改訂記録》
- 2013/04/28 初稿
『EPUB3テンプレート(2013年版)』公開
『EPUB3テンプレートの使い方(2013年版)』公開
『EPUB2版テンプレートの使い方(2013年版)』公開
『EPUB2をEPUB3対応にする(2013年版)』公開
『ビュアーによる表示サンプル(2013年版)』公開
「Adobe Digital Editions(PC版)」v2.0.67532/「Kindle Previewer(PC版)」v2.85/「Kindle Fire HD」v7.3.1 で確認 - 2016/03/15 電書協仕様準拠版に改訂
『EPUB3テンプレート β版(電書協仕様準拠版)』公開
『EPUB3テンプレートの使い方 第二版(電書協仕様準拠版)』公開
「Adobe Digital Editions(PC版)」v3.0.1.91394/「EpubCheck」v3.0.1/「Sigil」v0.7.4で作成
『リーディングシステムによる表示サンプル 第二版(電書協仕様準拠版)』公開
「Adobe Digital Editions(PC版)」v3.0.1.91394/「Kindle Fire HD」v7.5.1/Android版各アプリ(2016/03/15現在最新版)で確認 - 2016/04/12 電書協仕様準拠版、β版より正式版に
『EPUB3テンプレート 第二版(電書協仕様準拠版)』公開 - 2016/10/25 電書協仕様準拠版、改訂三版
『EPUB3テンプレート 第三版(電書協仕様準拠版)』公開
『EPUB3テンプレートの使い方 第三版(電書協仕様準拠版)』改訂
「Adobe Digital Editions(PC版)」v3.0.1.91394/「EpubCheck」v4.0.1/「Sigil」v0.9.6で作成
『リーディングシステムによる表示サンプル 第三版(電書協仕様準拠版)』改訂(※このページ)
「Adobe Digital Editions(PC版)」v3.0.1.91394、v4.5.2.151207/「GoogleChrome」用アプリ「Readium(PC版)」v2.24.0/「Kindle for PC」v1.16.0/Android版各アプリ(2016/08/15現在最新版)で確認(最終検証日 2016/08/15)
『表示サンプル補足1 第三版(電書協仕様準拠版)』公開(最終検証日 2016/08/15)
『EPUB3テンプレート第三版 改訂箇所について(電書協仕様準拠版)』公開
『《付録》Kindle本作成について』公開
「KindleGen」v2.9/「EpubCheck」v4.0.1にて確認 - 2018/9/4 電書協仕様準拠版 第三版 一部改訂